Effective titles and more
This is not an SEO guide on how to write effective titles or (maybe I should say) how to create clickbait.
No. We are going to talk about the technicals. If you want my writing advice on that I'd say a cliché:
- title should be short and descriptive
Did mine do a good job? I don't know, but if you are here reading this, maybe it did.
Site name
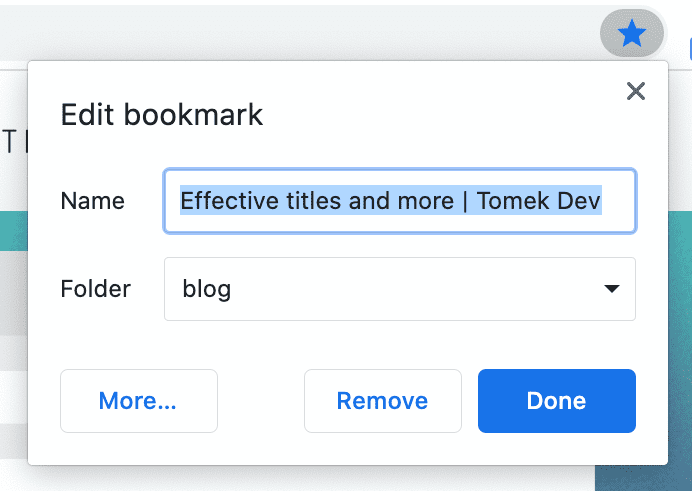
I believe you should put the site name into the page's title because that's going to land as a name of a bookmark if someone happens to add your page to bookmarks (do people still do that?):

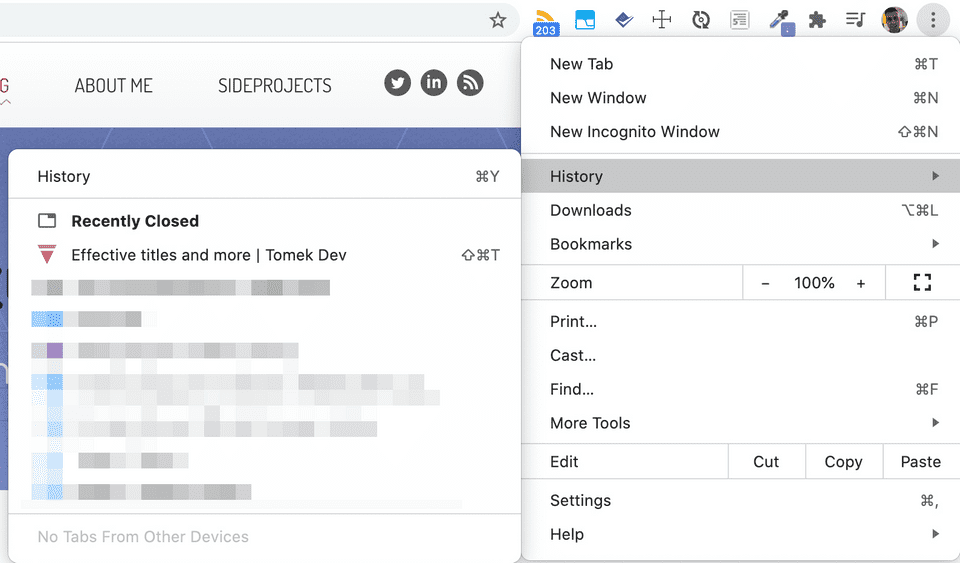
And will help in fast identification. I see that useful also in the History tool of your browser of choice:

Now, should you put the site name before or after the title for the content of the page?
Well, I believe after is the way to go. Again, easy identification comes into play. If everything starts with "Tomek Dev" then
you have to omit it to understand what's this page about. Take a look at this:
- Tomek Dev - Effective titles
- Tomek Dev - If there is an input, there should be a form
- Tomek Dev - Content Curation is going to be a job and how Content Marketing killed the web
- Tomek Dev - Dynamic partiallyActive Link in Gatsby
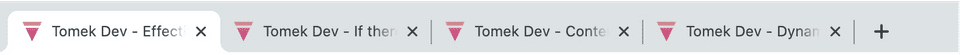
Doesn't look that bad when I have it on a list, right? Right. But consider the real estate of a browser's toolbar:

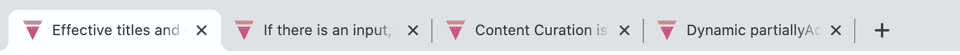
There is no lot of place but it can be even less if you use a lot of tabs. Having a title of your content first and the site name second will help in identification. The content title is more important for a user:

What separator to use
I'm using a pipe - | because my dad is a plumber and I spend a lot of my life in the terminal. What else could I use? 😉
Jokes aside, that could be a branding thing. Go crazy if that's your thing:


After all, the worst you can do is to have a single title for your entire application. Don't do that.
Even if your app is just a tool, think for a while if you don't have some logical modules there. Because know what? 👇
Title can be changed dynamically
That's good news (not only) for Single Page Applications. Use it to bring users' attention to something. Consider Facebook for example:

They encourage you to read the message you've just received. All you have to do to change the title of a page is setting it this way:
document.title = 'A new title! | Tomek Dev';
(title will be restored after 5s)
Of course, if a user is already on our page we should not distract them with a flashing title. Maybe change it only if the tab is not active?
Consider this example, you work on a Video Editing application and people export their movie. The file has to be prepared and it takes time. You can show the progress on the title if they go to a different tab and announce a success. Try it here:
(Go to a different tab)
First things first. How to detect the change of tab's visibility? (I've just used the right keywords there).
document.addEventListener('visibilitychange', function () {console.log(document.hidden);});
document.hidden will tell you what's the status and you can modify the behavior accordingly to your needs. When it comes to the example above
it was done this way:
const originalTitle = document.title;let isTabHidden = false;let percentage = 0;function changeTitle(title) {if (isTabHidden) {document.title = title;} else {document.title = originalTitle;}}const interval = setInterval(() => {percentage += 1;if (percentage < 100) {changeTitle(`${percentage}% Preparing video | Tomek Dev`);} else {changeTitle('⚬ Your file is ready! | Tomek Dev');clearInterval(interval);}}, 100);document.addEventListener('visibilitychange', function () {isTabHidden = document.hidden;});
Highlighted code is obviously a trick to show how it could work. In this place, you'd put your code that updates the percentage value. That can come from a backend endpoint that is preparing the video. No matter if that's a WebSocket or regular XHR request.
Eagle-eyed folks may notice that visibilitychange listener is not needed in that example. We can use document.hidden directly in our
changeTitle function. I added it here only to show that such a listener exists ;) It might be useful in some implementations.
And do you know who (probably) uses that event? Github. Open two tabs, leave an unsaved comment in a PR and go to another tab. You should see this:

Dynamic === fun
Let me give you a few more examples of how you can make your title cool.
These days, you should see a speaker icon 🔊 if the audio is played in a tab. But it wasn't always like that. You can animate an audio playing in various ways (click to see in action):
- Let's show a listener
- Or a dancer
- Equalizer?
- Song title floating
But be careful
Of course, like with every superpower, there is one thing you need to remember. Don't overuse it. Effects like this could be a very nice addition to your page. It can extend the experience and make it better. But it can also be annoying. Like a close button running away from your cursor.
Summary
Maybe we've just scratched the surface of what we can do with <title> but here are some takeaways for you:
- Use a short descriptive title.
- Put your site name after the title describing the page's content.
- Add a separator between the title's parts. You can go crazy.
- Use the title's dynamic nature to extend the user experience.
- Bring users' attention to a tab if something important happened.
- Don't overuse dynamic techniques to avoid annoying users.
The real estate of the browser's top bar is yours now.
If you'd like to see more content like this, please follow me on Twitter: tomekdev_. I usually write about interfaces in the real life. So where the design meets implementation.
Comments and discussion welcomed in this thread.